Create Video Markup Tools for a Screen Recording App Snagit
Make communication easier through integrating interactive video markup tools
.png)
The Problem
Snagit is a visual communication tool developed by TechSmith. It makes sharing easier with screen capture and video recording. Whereas Snagit has a screenshot markup feature, it does not allow users to edit or markup video recordings. Snagit users have to switch to a different software to complete video annotation and editing.
Therefore, we collaborated with our client TechSmith to create new interactive video markup tools that would make communication more efficient and flexible for Snagit users.


Current Snagit Workspace for Screen Recorded Videos
Understanding the Problem
Product Differentiation
Snagit users are currently using other platforms for video markup. We not only face external competition but also have an internal competitor Camtasia, which is a popular advanced video editing software. Therefore, our design needs to make the product stand out from both competitiors.
Key Aspects of the Challenge
Our solution should be a unique one that meets the users' needs, makes the video markup integration seamless, and increases user retention through expanding the use and value of Snagit.
The Goal
Make communication easier for Snagit users through creating interactive markup tools for their screen recordings.
Competitor Analysis
We looked into apps with visual markup features in general to find out about the most common features they have, since our goal is to make our product simple and only keep the essential features.
Competitor Criteria:
Screen capture or video editing tools with visual markup features
Insights:
The top 3 common markup features of our major competitors are Text, Shapes, and Arrow.
.png)
User Interview Findings
We learned about the common key features that our competitors provide through competitor analysis. However, we needed to consult our target audience for more detailed use cases, pain points, and needs at a higher level. Therefore, we conducted semi-structured interviews with 8 Snagit users and used Affinity Wall for interview analyses.
Who Are Our Target Users
According to the results of our user interview analyses, our target users are:
Not very experienced with video editing
Use Snagit to capture short videos
Mainly use it for internal and external communication at workplace
.png)

Users' Needs for Video Markup Tools
1. Our users are not experienced in video editing skills, so they want the video markup tools as simple to use as possible.
2. Users need to use tools to draw viewers’ attention to specific content.
3. Need fun & entertaining tools to engage their viewers.


Percentage of Users Who Suggested the Feature for Video Markup
User Workflow of Using Edited Recordings for Communication
Insights on the Essential Features: Compare Results from Competitor Analysis and Interviews
After comparing the findings from competitor analysis that the most common features our competitors offer texts, shapes, and arrow, we discovered that user interviews are giving us similar results with texts, circling, and arrow emerging as the top three mentioned features.
Ideation
Combining results from competitor analysis and key findings from user interviews, we started to brainstorm using Crazy 8's and sketched initial ideas for each key findings. In order to meet the goal of making the markup tools as simple to use as possible, we decided to only keep main features: Text, Pen Tool, Arrows, and Sticker/Emoji.

![[Snagit] Affinity Map & Ideation (6) 1.png](https://static.wixstatic.com/media/ebf172_9d309a2808ed4e57bf96cf0dcb78c804~mv2.png/v1/fill/w_320,h_290,al_c,q_85,usm_0.66_1.00_0.01,enc_auto/%5BSnagit%5D%20Affinity%20Map%20%26%20Ideation%20(6)%201.png)

Ideation Results with Solutions
1
1
Fun & Entertaining
Solution 1:
Including stickers and emojis to have an element of joy
2
Simple & Easy to Use
Solution 2:
Eliminating all but the most essential markup tools. Combining multiple functions and using single track timeline.
3
Directing Users' Focus
Solution 3:
Developing markup tools (arrows, text and pen) that guide viewers' attention to specific content.
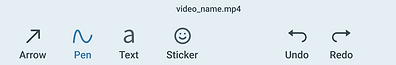
Initial Prototype
In order to quickly create prototypes for testing, we decided to use a combination of screenshots and new design components for our initial prototype. Only keeping four features on the top menu bar, we utilized drop-downs to include sub features that could go into those four categories.
Leverage Existing Mental Models
Use a similar layout from Snagit's existing screenshot editor to reduce learning curve
Keep the Top Menu Bar Simple
Combine features to only keep the 4 main tools on the top.
As an alternative for the shape feature, smart pen is created under the pen tool to allow users to draw perfect shapes
Single-Track Timeline
Different from Camtasia's powerful yet complicated multi-track timeline, we stick with single track to minimize confusion and make things easy for our users
.png)
Usability Testing
We chose a task-specific approach for usability testing after we discussed with our client. Since the video markup tools will be a completely new set of features to Snagit users, it would be a great option for us to evaluate the learnability of the system.
In order to simulate internal communication between colleagues, we created a fake design with 2 errors that our participants will need to point out using the screen recording and video markup tools we prepared for them.
Tasks Background for Participants:
You are on the design team at Canva. Your colleague just created a new interaction screen for expiring free trial. Noticing that there are 2 errors in the design, you screen recorded the interaction and now will use Snagit video markup tools to point out those errors to your colleague.
Task 1: Fix Error 1 (Change Color)

Task 2: Fix Error 2 (Fix Typo)
.png)
Key Issues Found From Usability Testing
1
Some features are difficult to discover
2
3
Unhelpful features that participants wouldn’t use
Descriptions need to be more clear
4
Unintuitive icons that are confusing

Evaluation Sheet for Usability Testing
Design Revisions
According to the key findings from usability tests, we got rid of unhelpful features, added succinct descriptions, rearranged some features so that they could be easily found, and redesigned the timeline to make it simple and clear.
Removing Highlighter Feature
Participants had a hard time finding the highlighter feature, and from the sessions we found this feature to be less effective than using the smart pen feature to direct viewers' attention.
.png)
First Iteration
.png)
Second Iteration
Clarifying Smart Pen Feature
Participants couldn’t understand what Smart Pen is and how it would work. To let users know how they could utilize it, we added a short description of the feature. We also removed the drop down under the pen tool and made this feature purely as a tool property.

First Iteration

Second Iteration
Adding Delete Button
Participants looked for a delete button to delete elements. We first added it on the menu bar, but after a second round of usability tests, we decided to move it to the pop-up menu, closer to objects, to increase efficiency.

First Iteration (No Delete Button)
Second Iteration
.png)
Third Iteration
Final Prototype
Simple & Minimal Features
Fun & Entertaining Elements
Single-track Timeline
Limited Options to Increase Efficiency
.png)
Simple to Use Interface
Smart Pen Feature
Draw perfect shapes with simple gestures
Simple Duration
Quickly Customize the duration of markup elements
Hover Thumbnail
Hover over timeline to preview the video content
Fewer Font Size Options
Limit font size options to make editing faster

Fun & Entertaining Communication
Fun Interaction
Add a sticker / emoji to your videos to make collaboration fun
Recently Used
Keep recently used stickers / emoji handy by putting them on the top

Directing Viewer’s Attention
Arrow Tool
Add an arrow to guide the viewer’s attention to a specific spot
Text Tool
Communicate and provide instructions for the viewer
Single-track Timeline
Drag and edit elements easily on a single timeline

Impact
1
Enhance communication for
24 million current Snagit users
2
Transform the way we share ideas and collaborate
Takeaways
Leveraging mental models.
During our usability tests, we discovered that even if participants were asked to perform a task on a web app, many of them still have a mobile mental model when they tried out the new features. Nowadays people spend more time with their phone and their habits have changed. Incorporating some common mobile interactions to designing web apps could sometimes be helpful.
Less is more, but less is also difficult.
Designing a simple web app involves a lot of decision making in the early stage. As we received a lot of feedbacks from users, we tend to deviate from our original plan of keeping everything simple. We have to be well aware of the problem statement and goals throughout the process in order to stay on track.
.png)

